|
600
|
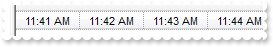
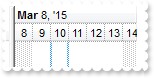
How can I display minutes

with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.UnitWidth = 64
.Chart.Level(0).Label = 65536
.Chart.Level(1).Label = 1048576
endwith
|
|
599
|
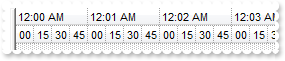
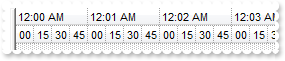
How can I display seconds, from 15 to 15

with thisform.G2antt1
.Chart.FirstVisibleDate = "00:00"
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
with .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
endwith
|
|
598
|
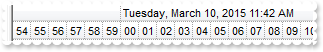
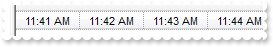
How can I display seconds

with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
.Chart.Level(1).Label = "<%ss%>"
endwith
|
|
597
|
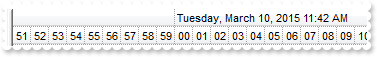
How can I display seconds

with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
.Chart.Level(1).Label = 16777216
endwith
|
|
596
|
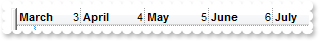
How can I align the text being shown in the chart's header

with thisform.G2antt1
.Chart.UnitWidth = 64
with .Chart.Level(0)
.Label = "<b><%mmmm%></b> <r><%m%>"
.Unit = 16
.Alignment = 0
endwith
endwith
|
|
595
|
How can I hide the tooltip being displayed in the chart's header
with thisform.G2antt1
.Chart.Level(0).ToolTip = ""
endwith
|
|
594
|
How can I change the tooltip being displayed in the chart's header
with thisform.G2antt1
.Chart.Level(0).ToolTip = "This is a bit of text that's shown when the cursor hovers the level"
endwith
|
|
593
|
How can I change the visual appearance of the chart's header, where levels are displayed, using your EBN files

with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Chart.LevelCount = 2
.Chart.BackColorLevelHeader = 0x1000000
endwith
|
|
592
|
How can I change the level's foreground color in the chart

with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).ForeColor = RGB(255,0,0)
.Chart.Level(1).ForeColor = RGB(0,0,255)
endwith
|
|
591
|
How can I change the level's background color in the chart

with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).BackColor = RGB(255,0,0)
endwith
|
|
590
|
How can I save data on XML format
with thisform.G2antt1
.LoadXML("http://www.exontrol.net/testing.xml")
.SaveXML("c:/temp/exg2antt.xml")
endwith
|
|
589
|
How can I load data on XML format
with thisform.G2antt1
.LoadXML("http://www.exontrol.net/testing.xml")
endwith
|
|
588
|
How can I add icons or pictures to the scale or zoom area

with thisform.G2antt1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewHeight = 48
.OverviewVisible = 2
.AllowOverviewZoom = -1
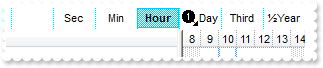
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 52
endwith
.Columns.Add("")
with .Items
.DefaultItem = .AddItem("Right click the Overview area and select a new scale")
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
587
|
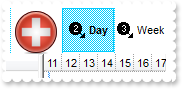
How can I add icons or pictures to the scale or zoom area

with thisform.G2antt1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewHeight = 48
.OverviewVisible = 2
.AllowOverviewZoom = 1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 52
endwith
endwith
|
|
586
|
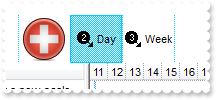
How can I change the width of the unit in the scale or zoom

with thisform.G2antt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewVisible = 2
.AllowOverviewZoom = 1
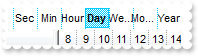
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>|Third|<img>2</img>|<img>1</img>|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 24
endwith
endwith
|
|
585
|
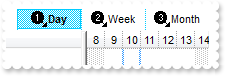
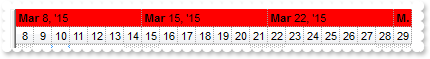
How can I a scale or zoom of the chart, when right clicking the chart's header

with thisform.G2antt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewVisible = 2
.AllowOverviewZoom = -1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 64
endwith
.Columns.Add("")
with .Items
.DefaultItem = .AddItem("Right click the Overview area and select a new scale")
.CellSingleLine(0,0) = .F.
endwith
endwith
|
|
584
|
How can I a customize the scale or zoom of the chart

with thisform.G2antt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewVisible = 2
.AllowOverviewZoom = 1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 64
endwith
endwith
|
|
583
|
How can I a scale or zoom the chart at runtime

with thisform.G2antt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewVisible = 2
.AllowOverviewZoom = 1
.OverviewZoomCaption = "½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
endwith
endwith
|
|
582
|
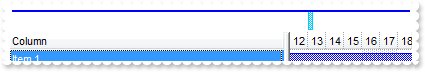
How can I a scale or zoom the chart at runtime

with thisform.G2antt1
with .Chart
.OverviewVisible = 2
.AllowOverviewZoom = 1
.OverviewZoomUnit = 24
endwith
endwith
|
|
581
|
How can I a programmatically select a date
with thisform.G2antt1
.Chart.MarkSelectDateColor = RGB(255,0,0)
.Chart.SelectLevel = 0
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.SelectDate({^2001-1-2}) = .T.
.Chart.SelectDate({^2001-1-5}) = .T.
endwith
|
|
580
|
How can I change the color to select a date, when clicking the chart's header
with thisform.G2antt1
.Chart.BackColor = RGB(255,255,255)
.Chart.MarkSelectDateColor = RGB(255,0,0)
endwith
|
|
579
|
How can I enable or disable selecting a date, when clicking the chart's header
with thisform.G2antt1
.Chart.BackColor = RGB(255,255,255)
.Chart.MarkSelectDateColor = RGB(255,255,255)
endwith
|
|
578
|
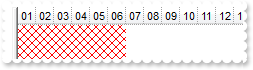
How can I specify the color or the stype for non working hours

with thisform.G2antt1
.Chart.UnitScale = 65536
.Chart.PaneWidth(0) = 0
.Chart.NonworkingHours = 127
.Chart.NonworkingHoursPattern = 12
.Chart.NonworkingHoursColor = RGB(255,0,0)
endwith
|
|
577
|
How can I specify the pattern or the stype for non working hours

with thisform.G2antt1
.Chart.UnitScale = 65536
.Chart.PaneWidth(0) = 0
.Chart.NonworkingHours = 127
.Chart.NonworkingHoursPattern = 7
endwith
|
|
576
|
How can I specify the non working hours

with thisform.G2antt1
.Chart.UnitScale = 65536
.Chart.PaneWidth(0) = 0
.Chart.NonworkingHours = 127
endwith
|
|
575
|
How can I get the index of the level from the point or cursor
with thisform.G2antt1
var_LevelFromPoint = .Chart.LevelFromPoint(0,0)
endwith
|
|
574
|
How can I get the link from the point or cursor
with thisform.G2antt1
var_LinkFromPoint = .Chart.LinkFromPoint(0,0)
endwith
|
|
573
|
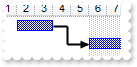
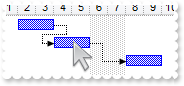
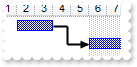
How can I disable or enable at runtime linking the bars
with thisform.G2antt1
.Chart.AllowLinkBars = .T.
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14},"B2")
endwith
endwith
|
|
572
|
How can I check or verify if a date is a non working day
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add(thisform.G2antt1.Chart.IsNonworkingDate({^2001-1-1}))
endwith
|
|
571
|
How can I check or verify if a date fits the chart's visible area
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add(thisform.G2antt1.Chart.IsDateVisible({^2001-1-1}))
endwith
|
|
570
|
How can I add a remove all non working days
with thisform.G2antt1
.Chart.NonworkingDays = 0
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.AddNonworkingDate({^2001-1-1})
.Chart.ClearNonworkingDates
endwith
|
|
569
|
How can I add a remove a non working days

with thisform.G2antt1
.Chart.NonworkingDays = 0
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.AddNonworkingDate({^2001-1-1})
.Chart.RemoveNonworkingDate({^2001-1-1})
endwith
|
|
568
|
How can I add a custom non working days

with thisform.G2antt1
.Chart.NonworkingDays = 0
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.AddNonworkingDate({^2001-1-1})
.Chart.AddNonworkingDate({^2001-1-5})
endwith
|
|
567
|
How can hide the non working days
with thisform.G2antt1
.Chart.ShowNonworkingDates = .F.
endwith
|
|
566
|
How can hide the non working days
with thisform.G2antt1
.Chart.NonworkingDays = 0
endwith
|
|
565
|
How can I let user adds new bars at runtime
with thisform.G2antt1
.Chart.AllowCreateBar = 1
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
564
|
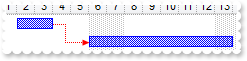
How can I change the width of the links between bars

with thisform.G2antt1
.Chart.LinksStyle = 0
.Chart.LinksWidth = 2
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14},"B2")
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
endwith
endwith
|
|
563
|
How can I change the style for the links between bars

with thisform.G2antt1
.Chart.LinksStyle = 4
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14},"B2")
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
endwith
endwith
|
|
562
|
How can I change the color for the links between bars

with thisform.G2antt1
.Chart.LinksColor = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14},"B2")
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
endwith
endwith
|
|
561
|
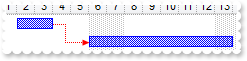
How can I hide the links between bars
with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14},"B2")
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
endwith
.Chart.ShowLinks = .F.
endwith
|
|
560
|
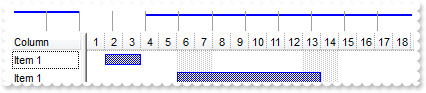
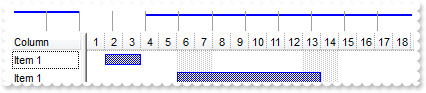
How can I display some grid line in the overview area

with thisform.G2antt1
.Chart.OverviewVisible = 2
.Chart.OverviewLevelLines = 0
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-6},{^2001-1-14})
endwith
endwith
|
|
559
|
How do I change the tooltip when the cursor hovers the overview area
with thisform.G2antt1
.Chart.OverviewVisible = 2
.Chart.OverviewToolTip = "Tooltip on the overview"
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-6},{^2001-1-14})
endwith
endwith
|
|
558
|
How do I remove the tooltip when the cursor hovers the overview area
with thisform.G2antt1
.Chart.OverviewVisible = 2
.Chart.OverviewToolTip = ""
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
557
|
How do I change the selection color in the overview area
with thisform.G2antt1
.Chart.OverviewVisible = 2
.Chart.OverviewSelBackColor = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
556
|
How do I change the background color for the overview area
with thisform.G2antt1
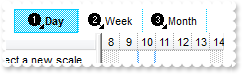
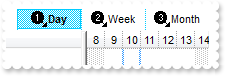
.Chart.OverviewVisible = 2
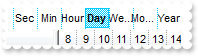
.Chart.OverviewBackColor = RGB(255,0,0)
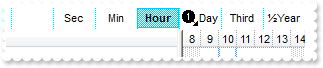
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
555
|
How do I specify the height for the overview area
with thisform.G2antt1
.Chart.OverviewVisible = 2
.Chart.OverviewHeight = 16
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
554
|
How do I show or hide the control's overview area

with thisform.G2antt1
.Chart.OverviewVisible = 2
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
553
|
How do I enable or disable resizing the bars at runtime
with thisform.G2antt1
.Chart.BarsAllowSizing = .F.
endwith
|
|
552
|
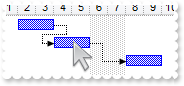
How do I get the bar from the point or cursor

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .ItemFromPoint(-1,-1,c,h) )
DEBUGOUT( .Chart.BarFromPoint(-1,-1) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-4},{^2001-1-6},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
endwith
.EndUpdate
endwith
|
|
551
|
How do I specify the color of pattern for non working days
with thisform.G2antt1
.Chart.NonworkingDays = 66
.Chart.NonworkingDaysPattern = 8
.Chart.NonworkingDaysColor = RGB(255,0,0)
endwith
|
|
550
|
How do I specify the type of pattern for non working days

with thisform.G2antt1
.Chart.NonworkingDays = 66
.Chart.NonworkingDaysPattern = 11
endwith
|
|
549
|
How do I specify the non working days
with thisform.G2antt1
.Chart.NonworkingDays = 66
endwith
|
|
548
|
How do I specify the non working days
with thisform.G2antt1
.Chart.NonworkingDays = 66
endwith
|
|
547
|
How do I add a predefined bar

with thisform.G2antt1
.Chart.Bars.Add("CustomBar").Color = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"CustomBar",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
546
|
How do I change the unit being displayed in the chart
with thisform.G2antt1
.Chart.PaneWidth(0) = 0
.Chart.UnitScale = 256
.Chart.UnitWidth = 64
endwith
|
|
545
|
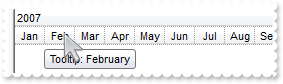
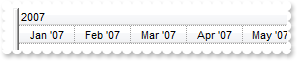
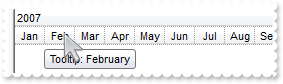
How do I specify the prodefined tooltip being shown on the chart's header, when Zoom method is used

with thisform.G2antt1
.Chart.PaneWidth(0) = 0
.Chart.LevelCount = 2
.Chart.Label(1) = ""
.Chart.Label(2) = ""
.Chart.Label(16) = "<%m3%>"
.Chart.LabelToolTip(16) = "Tooltip: <%mmmm%>"
.Chart.Zoom({^2007-1-1},{^2008-1-1})
.Chart.FirstVisibleDate = {^2007-1-1}
endwith
|
|
544
|
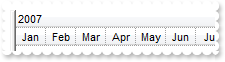
How do I specify the prodefined labels being displayed on the chart, when Zoom method is used

with thisform.G2antt1
.Chart.PaneWidth(0) = 0
.Chart.LevelCount = 2
.Chart.Label(1) = ""
.Chart.Label(2) = ""
.Chart.Label(16) = "<%m3%>"
.Chart.Zoom({^2007-1-1},{^2008-1-1})
.Chart.FirstVisibleDate = {^2007-1-1}
endwith
|
|
543
|
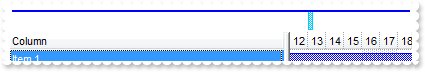
How do I scale or zoom the chart to a specified range of date

with thisform.G2antt1
.Chart.PaneWidth(0) = 0
.Chart.LevelCount = 2
.Chart.Label(1) = ""
.Chart.Label(2) = ""
.Chart.Label(16) = "<%m3%>"
.Chart.Zoom({^2007-1-1},{^2008-1-1})
.Chart.FirstVisibleDate = {^2007-1-1}
endwith
|
|
542
|
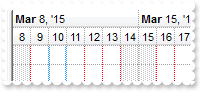
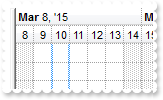
How do I scale or zoom the chart to a specified range of date

with thisform.G2antt1
.Chart.PaneWidth(0) = 0
.Chart.LevelCount = 2
.Chart.Zoom({^2007-1-1},{^2007-7-1})
.Chart.FirstVisibleDate = {^2007-1-1}
endwith
|
|
541
|
How do I find the next date or previous date
with thisform.G2antt1
with .Chart
.FirstVisibleDate = .NextDate({^2002-1-1},4096,1)
endwith
endwith
|
|
540
|
How can I change the color for the grid lines in the chart

with thisform.G2antt1
.Chart.DrawGridLines = -1
.Chart.LevelCount = 2
with .Chart.Level(1)
.DrawGridLines = .T.
.GridLineColor = RGB(255,0,0)
endwith
endwith
|
|
539
|
How can I draw, show or hide the grid lines in the chart

with thisform.G2antt1
.Chart.DrawGridLines = -1
.Chart.LevelCount = 2
.Chart.Level(1).DrawGridLines = .T.
endwith
|
|
538
|
How do I change the color to highlight the today in the chart
with thisform.G2antt1
.Chart.MarkTodayColor = RGB(255,0,0)
endwith
|
|
537
|
How do I hide or stop highlighting the today area in the chart
with thisform.G2antt1
with .Chart
.MarkTodayColor = .BackColor
endwith
endwith
|
|
536
|
Is there any function to get the date in the format that I use for levels, to layout my chart's header
with thisform.G2antt1
h = .Chart.FormatDate({^2002-1-1},"<%yyyy%> <%mmmm%> <%d%> <%dddd%>")
.Columns.Add(h)
endwith
|
|
535
|
How can I get the date from the point, cursor
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .Chart.DateFromPoint(-1,-1) )
endwith
|
|
534
|
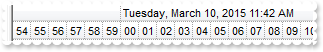
How can I show or hide the small ticker that shows up when the cursor hovers the chart area
with thisform.G2antt1
.Chart.DrawDateTicker = .T.
endwith
|
|
533
|
How can I change the first visible date in the chart
with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.FirstVisibleDate = {^2002-1-1}
endwith
|
|
532
|
How can I scroll or ensure that a specified date time is visible in the chart
with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.FirstVisibleDate = {^2002-1-1}
endwith
|
|
531
|
How can I scroll or ensure that a specified date time is visible to the right side of the chart or control
with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.ScrollTo({^2002-1-1},2)
endwith
|
|
530
|
How can I scroll or ensure that a specified date time is visible
with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.ScrollTo({^2002-1-1},2)
endwith
|
|
529
|
How can I show or hide the the tooltip being shown when the user scrolls the chart
with thisform.G2antt1
.Chart.ToolTip = ""
endwith
|
|
528
|
How can I change the format of the tooltip when the user scrolls the chart
with thisform.G2antt1
.Chart.ToolTip = "ToolTip: <b><%dddd%></b>"
endwith
|
|
527
|
How can I hide the chart's scroll bar
with thisform.G2antt1
.Chart.ScrollBar = .F.
endwith
|
|
526
|
How can I specify the first day of the week
with thisform.G2antt1
.Chart.LevelCount = 2
.Chart.FirstWeekDay = 1
endwith
|
|
525
|
How do I change the AM or PM shortcuts in the chart's header
with thisform.G2antt1
.Chart.UnitWidth = 64
.Chart.AMPM = "A P"
with .Chart.Level(0)
.Label = "<%h%> <%AM/PM%>"
.Unit = 65536
endwith
endwith
|
|
524
|
How do I change the name for the months, being displayed in the chart's header

with thisform.G2antt1
.Chart.UnitWidth = 64
.Chart.MonthNames = "Ianuarie Februarie Martie Aprilie Mai Iunie Iulie August Septembrie Octombrie Noiembrie Decembrie"
with .Chart.Level(0)
.Label = "<b><%mmmm%></b>"
.Unit = 16
endwith
endwith
|
|
523
|
How do I change the name for the week days, being displayed in the chart's header

with thisform.G2antt1
.Chart.UnitWidth = 64
.Chart.WeekDays = "Duminica Luni Marti Miercuri Joi Vineri Simbata"
.Chart.Level(0).Label = "<b><%mm%></b>/<%dddd%>"
endwith
|
|
522
|
How do I access a level in the chart's header
with thisform.G2antt1
.Chart.UnitWidth = 64
.Chart.Level(0).Label = "<b><%mm%></b>/<%dd%>"
endwith
|
|
521
|
How can I change the color for the grid lines between the leves in the chart's header
with thisform.G2antt1
.GridLineColor = RGB(255,0,0)
.Chart.LevelCount = 2
endwith
|
|
520
|
How can I show or hide the grid lines between the leves in the chart's header

with thisform.G2antt1
.GridLineColor = RGB(255,0,0)
with .Chart
.LevelCount = 2
.Level(0).DrawTickLines = .F.
.Level(1).DrawTickLines = .F.
endwith
endwith
|
|
519
|
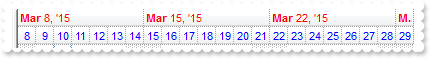
How do I change the foreground color for the chart's header

with thisform.G2antt1
.Chart.ForeColorLevelHeader = RGB(255,0,0)
endwith
|
|
518
|
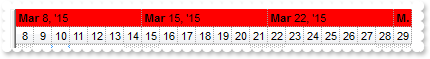
How do I change the background color for the chart's header

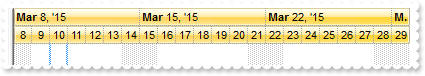
with thisform.G2antt1
.Chart.BackColorLevelHeader = RGB(255,0,0)
endwith
|
|
517
|
How do I specify the chart's foreground color
with thisform.G2antt1
.Chart.ForeColor = RGB(255,0,0)
endwith
|
|
516
|
How do I specify the chart's background color
with thisform.G2antt1
.Chart.BackColor = RGB(255,0,0)
endwith
|
|
515
|
How do I put a picture on the center of the chart
with thisform.G2antt1
.Chart.Picture = thisform.G2antt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.Chart.PictureDisplay = 17
endwith
|
|
514
|
How do I resize/stretch a picture on the chart's background
with thisform.G2antt1
.Chart.Picture = thisform.G2antt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.Chart.PictureDisplay = 49
endwith
|
|
513
|
How do I put a picture on the chart's center right bottom side
with thisform.G2antt1
.Chart.Picture = thisform.G2antt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.Chart.PictureDisplay = 34
endwith
|
|
512
|
How do I put a picture on the chart's center left bottom side
with thisform.G2antt1
.Chart.Picture = thisform.G2antt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.Chart.PictureDisplay = 32
endwith
|
|
511
|
How do I put a picture on the chart's center top side
with thisform.G2antt1
.Chart.Picture = thisform.G2antt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.Chart.PictureDisplay = 1
endwith
|
|
510
|
How do I put a picture on the chart's right top corner
with thisform.G2antt1
.Chart.Picture = thisform.G2antt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.Chart.PictureDisplay = 2
endwith
|
|
509
|
How do I put a picture on the chart's left top corner
with thisform.G2antt1
.Chart.Picture = thisform.G2antt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.Chart.PictureDisplay = 0
endwith
|
|
508
|
How do I put a picture on the chart's background
with thisform.G2antt1
.Chart.Picture = thisform.G2antt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
endwith
|
|
507
|
How to specify the width for the left or side pane
with thisform.G2antt1
.Chart.PaneWidth(0) = 128
endwith
|
|
506
|
How do I display the header of the chart using multiple levels, lines

with thisform.G2antt1
.Chart.LevelCount = 2
endwith
|
|
505
|
How do change the width of the chart's area
with thisform.G2antt1
.Chart.PaneWidth(1) = 256
endwith
|
|
504
|
How do I show or hide the control's chart area
with thisform.G2antt1
.Chart.PaneWidth(1) = 0
endwith
|
|
503
|
How do I access the chart's area of the control
with thisform.G2antt1
.Chart.PaneWidth(0) = 64
endwith
|
|
502
|
How can I select a cells like in excel
with thisform.G2antt1
.SingleSel = .F.
.FullRowSelect = 1
.MarkSearchColumn = .F.
.SearchColumnIndex = -1
.Columns.Add("Column1")
.Columns.Add("Column2")
.Columns.Add("Column3")
with .Items
.DefaultItem = .AddItem(0)
.CellValue(0,1) = 1
.CellValue(0,2) = 2
.DefaultItem = .AddItem(3)
.CellValue(0,1) = 4
.CellValue(0,2) = 5
.DefaultItem = .AddItem(6)
.CellValue(0,1) = 7
.CellValue(0,2) = 8
endwith
endwith
|
|
501
|
How can I select a multiple column
with thisform.G2antt1
.MarkSearchColumn = .F.
.SingleSel = .F.
.FullRowSelect = 1
.Columns.Add("Column1").Selected = .T.
.Columns.Add("Column2")
.Columns.Add("Column3").Selected = .T.
with .Items
.DefaultItem = .AddItem(0)
.CellValue(0,1) = 1
.CellValue(0,2) = 2
.DefaultItem = .AddItem(3)
.CellValue(0,1) = 4
.CellValue(0,2) = 5
.DefaultItem = .AddItem(6)
.CellValue(0,1) = 7
.CellValue(0,2) = 8
endwith
.Items.SelectAll
endwith
|